
Strapi et eleventy, un couple formé grâce à Gitlab
Le blog que vous lisez en ce moment est généré et déployé avec deux outils formidables: Strapi, un CMS headless, et 11ty, un générateur de sites web statiques. Deux logiciels qui sont vraiment faits l’un pour l’autre.
Strapi, un gestionnaire de données parfait pour les sites web statiques
Strapi est un système de gestion de contenu (CMS) open source qui permet aux développeurs et même aux gens moins techniques de créer et gérer facilement des données pour des sites web, et même des applications. Cet outil offre une interface utilisateur conviviale pour créer la structure des données, ainsi qu'un API donnant accès à ces mêmes données. Strapi peut être déployé localement, grâce à NodeJS, sur le cloud et sur Kubernetes. En utilisant Strapi, les utilisateurs peuvent se concentrer sur la création de contenu sans trop se soucier des tâches techniques complexes et répétitives liées à développer un CMS.
11ty, un générateur qui laisse la place à la création
On peut comparer 11ty à Jekyll, Gatsby ou Hugo, ceci dit, il se distingue des autres générateurs de sites statiques populaires en offrant une grande flexibilité dans sa façon de laisser les données être organisées. De plus, il permet d'utiliser un grand nombre de formats de gabarit, tels que Markdown, Nunjucks, HTML, et même pure JavaScript. 11ty n'impose aucune structure particulière pour les fichiers, mais offre quand même un standard qui rend les choses rapides tout en permettant un développement plus léger et malléable que ses compétiteurs.
Un plugin pour Strapi permettant à Gitlab de déployer en un clic
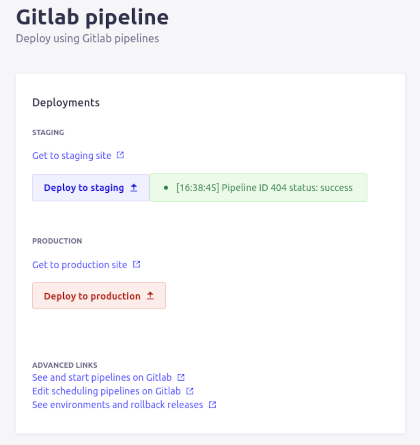
Afin de pouvoir déployer directement avec Strapi, j’ai développé un plugin qui, ultimement, utilise l’API de Gitlab afin de lancer un processus pour déployer sur Google Cloud Firebase Hosting. Il suffit de suivre un tutoriel sur le site de Strapi et le modifier à sa guise. Notez qu'il faut se familiariser avec React.
Voici à quoi ressemble ce plugin dans toute sa splendeur:

Héberger Strapi chez soi sur Kubernetes
J’aime bien rouler les logiciels open source chez moi dans mon laboratoire personnel. Je roule mes machines virtuelles sur Proxmox et ceci me permet d’héberger plusieurs logiciels sans trop dépenser.
J’ai aussi souvent le réflexe de rouler mes logiciels sur Kubernetes quand çeci rend le tout plus simple. C’est le cas avec Strapi. Voici, pour ceux qui aimeraient rouler Strapi sur Kubernetes, le fichier YAML principal le permettant. Vous pourrez noter la commande du initContainer qui permet de détecter si le dossier du site existe déjà, et si ce n'est pas le cas, va initialiser Strapi automatiquement, tout ça en utilisant l'image NodeJS de base.
apiVersion: apps/v1
kind: Deployment
metadata:
name: strapi-fbcom-cms
namespace: strapi
labels:
app: strapi-fbcom-cms
spec:
selector:
matchLabels:
app: strapi-fbcom-cms
replicas: 1
template:
metadata:
labels:
app: strapi-fbcom-cms
spec:
initContainers:
- name: strapi-fbcom-install
image: node:16.13.2
imagePullPolicy: IfNotPresent
command: ["/bin/sh", "-c"]
args: ["[ -d fbcom ] || yarn create strapi-app fbcom --quickstart --no-run"]
workingDir: "/app"
volumeMounts:
- name: strapi-pv-cms
mountPath: "/app"
containers:
- name: strapi-fbcom-cms
image: node:16.13.2
imagePullPolicy: IfNotPresent
command: ["yarn"]
args: ["strapi", "develop"]
workingDir: /app/fbcom
resources:
limits:
cpu: 1000m
memory: 4Gi
requests:
cpu: 250m
memory: 1Gi
env:
- name: STRAPI_DISABLE_UPDATE_NOTIFICATION
value: "true"
- name: STRAPI_TELEMETRY_DISABLED
value: "true"
ports:
- containerPort: 1337
name: http
volumeMounts:
- name: strapi-pv-cms
mountPath: /app
- name: "strapi-config-fbcom"
mountPath: "/app/fbcom/config/server.js"
subPath: "server.js"
- name: "strapi-config-fbcom"
mountPath: "/app/fbcom/config/plugins.js"
subPath: "plugins.js"
volumes:
- name: strapi-pv-cms
persistentVolumeClaim:
claimName: strapi-pv-cms-claim
- name: "strapi-config-fbcom"
configMap:
name: "strapi-config-fbcom"
restartPolicy: Always
Évidemment, la configuration complète est un brin plus complexe, voici la structure des fichiers YAML pour Kubernetes:
strapi/
├── 00-namespace.yml # Creation du namespace
├── 01-cms-volume.yml # Volume pour le CMS
├── 02-deployment-fbcom.yml # Deployment de Strapi (initContainer+pod)
├── 03-ingress.yml # Strapi endpoint + cert-manager
├── 04-service.yml # Exposition de Strapi pour le Ingress
├── 05-configs.yml # Fichiers de configuration pour Strapi et Nginx
├── 06-gitlab-sa.yml # Acces Gitlab pour lire/écrire les fichiers
├── 07-static-volume.yml # Volume pour site web statique (staging)
├── 08-static-deployment-nginx.yml # Deployment du site staging
├── 09-static-ingress.yml # Web static endpoint
└── 10-static-service.yml # Exposition de nginx
0 directories, 11 files
Un accent sur l'édition sans zigonnage
En somme, quelques points parmis les plus importants de toute architecture, c'est l'efficacité et la simplicité. En utilisant des logiciels gratuits et open source puissants, çela nous permet de ne pas réinventer la roue et de simplement jouer au Lego en agençant plusieurs morceaux, pour qu'au bout du compte, on puisse focaliser sur le résultat final.
Strapi et 11ty m'ont permis de bâtir un système qui me permet d'ajouter des articles ainsi que de modifier les textes et images de mon site web très rapidement, et vivement facilement.
Merci open source!
Autres articles similaires:
- Revue rapide du générateur Cactus
- Automatiser Ansible avec Semaphore
- Extensions Gnome Indispensables
- Vagrant Setup pour Cactus
Tous les articles:
Cliquez ici pour lister tous les articles ou lancer une recherche